Bilder og innstillinger på WordPress
Her er en detaljert huskeliste over hvilke bildefiler du bør inkludere på en profesjonell WordPress-webside, hvilke steder de brukes, og anbefalte bildestørrelser. Listen er spesialtilpasset de pluginene og funksjonene du bruker.
Hvordan optimalisere bildenavn for SEO
- Bruk korte, beskrivende navn.
- Inkluder nøkkelord som beskriver bildet, men unngå overoptimalisering.
- Bruk bindestreker (
-) mellom ord i stedet for mellomrom eller understreker (_). - Unngå generiske navn som «IMG001.jpg» eller «image123.png».
Eksempel:
- Dårlig:
image1.jpg - Bra:
red-wooden-chair.jpg
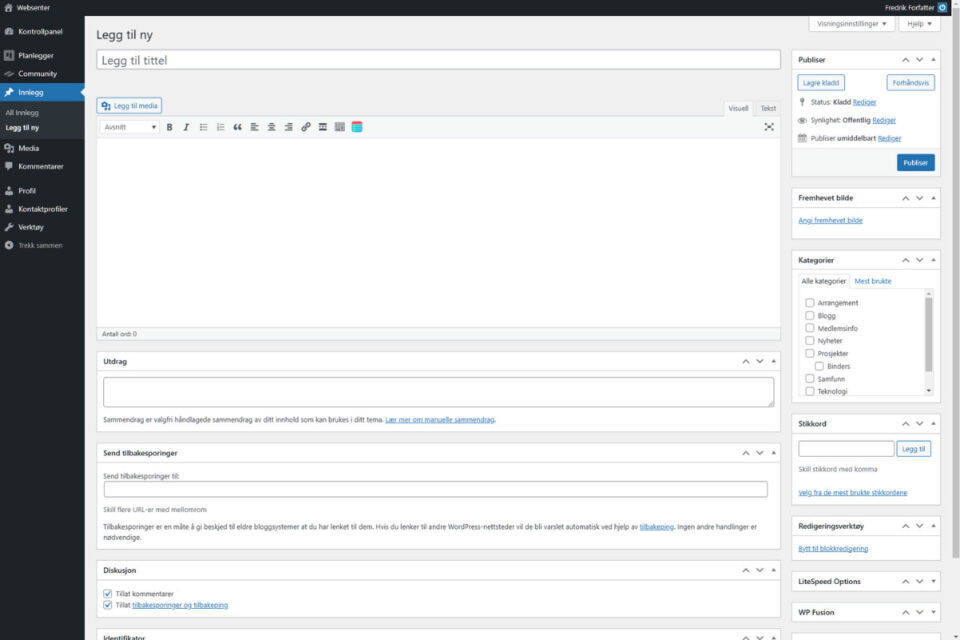
Hva bør fylles ut i WordPress media-mappen?
- Alternativ tekst (alt-tekst):
- Dette er det viktigste feltet for SEO.
- Beskriv bildet på en kort og presis måte. Dette brukes av skjermlesere for synshemmede og gir også søkemotorer en indikasjon på hva bildet handler om.
- Inkluder nøkkelord hvis det er relevant, men unngå å overdrive.
- Eksempel: «Rød trestol med pute på verandaen.»
- Bildetekst:
- Brukes for å vise en beskrivelse av bildet på nettsiden. Ikke nødvendig for SEO, men kan forbedre brukeropplevelsen.
- Eksempel: «En rød trestol plassert på en solfylt veranda.»
- Beskrivelse:
- Gir en mer detaljert forklaring av bildet og brukes kun i WordPress media-mappen. Dette vises ikke på nettsiden med mindre det er spesifikt aktivert.
- Eksempel: «Dette bildet viser en håndlaget rød trestol, ideell for terrasser og verandaer. Perfekt for utendørs bruk.»
- Tittel:
- Standard tittel er ofte basert på filnavnet. Sørg for at det er beskrivende og lett å forstå.
- Eksempel: «Rød trestol.»
bilder til WordPress-nettsiden
Logo:
- Plassering: Header, footer, favicon, e-postmaler.
- Anbefalt størrelse: 250×100 px (standard), 500×200 px (retina).
- Navngivning:
business-logo.pngellercompany-logo.svg. - Alt-tekst: «Logo for [Bedriftsnavn].»
Bakgrunnsbilde:
- Plassering: Tema (Kadence Theme) eller hjemmesidens seksjoner.
- Anbefalt størrelse: 1920×1080 px.
- Navngivning:
background-homepage.jpgellerbackground-section.jpg. - Alt-tekst: «Minimalistisk bakgrunnsbilde med blå toner.»
Standard fallback-bilde:
- Plassering: Rank Math → OpenGraph Thumbnail.
- Anbefalt størrelse: 1200×630 px.
- Navngivning:
default-thumbnail.jpg. - Alt-tekst: «Standard bilde som vises for delte innlegg uten eget bilde.»
Produktbilder:
- Plassering: WooCommerce produktsider.
- Anbefalt størrelse: 800×800 px (hovedbilde), 150×150 px (thumbnail).
- Navngivning:
red-wooden-chair.jpgellerhandmade-coffee-table.jpg. - Alt-tekst: «Rød trestol laget for veranda og utendørs bruk.»
Kategori-bilder:
- Plassering: WooCommerce → Produktkategorier.
- Anbefalt størrelse: 600×600 px.
- Navngivning:
outdoor-furniture.jpg. - Alt-tekst: «Utendørsmøbler for terrasser og hager.»
Fremhevet bilde:
- Plassering: Blogginnlegg eller sider.
- Anbefalt størrelse: 1200×630 px.
- Navngivning:
best-outdoor-chairs-2025.jpg. - Alt-tekst: «De beste utendørs stolene for 2025.»
Lazy Load Placeholder:
- Plassering: LiteSpeed Cache → Lazy Load Placeholder.
- Anbefalt størrelse: 100×100 px.
- Navngivning:
lazyload-placeholder.png. - Alt-tekst: «Laster innhold.»
404-siden:
- Plassering: Tilpasset 404-side.
- Anbefalt størrelse: 1920×1080 px.
- Navngivning:
404-page-background.jpg. - Alt-tekst: «Bilde som viser en veiskilt med teksten ‘404 – siden finnes ikke.'»
Vedlikeholdsmodus:
- Plassering: Maintenance Mode-siden.
- Anbefalt størrelse: 1920×1080 px.
- Navngivning:
maintenance-mode.jpg. - Alt-tekst: «Nettstedet er under vedlikehold.»
Optimaliseringstips
- Komprimer bilder: Bruk verktøy som TinyPNG eller innebygget bildeoptimalisering i LiteSpeed Cache for å redusere filstørrelse.
- Bruk riktige filformater:
- PNG for gjennomsiktige bilder.
- JPEG for bilder med mange detaljer.
- Test bildefilene: Bruk verktøy som PageSpeed Insights for å sikre rask innlasting.